¶ Introduction
Nodea software and also generated applications are nodejs application bases on ExpressJs framework. We therefore invite you to learn directly about it directly from Express.js website
The objective of this tutorial is to explain the architecture of an application generated with Nodea.
¶ Source code organization
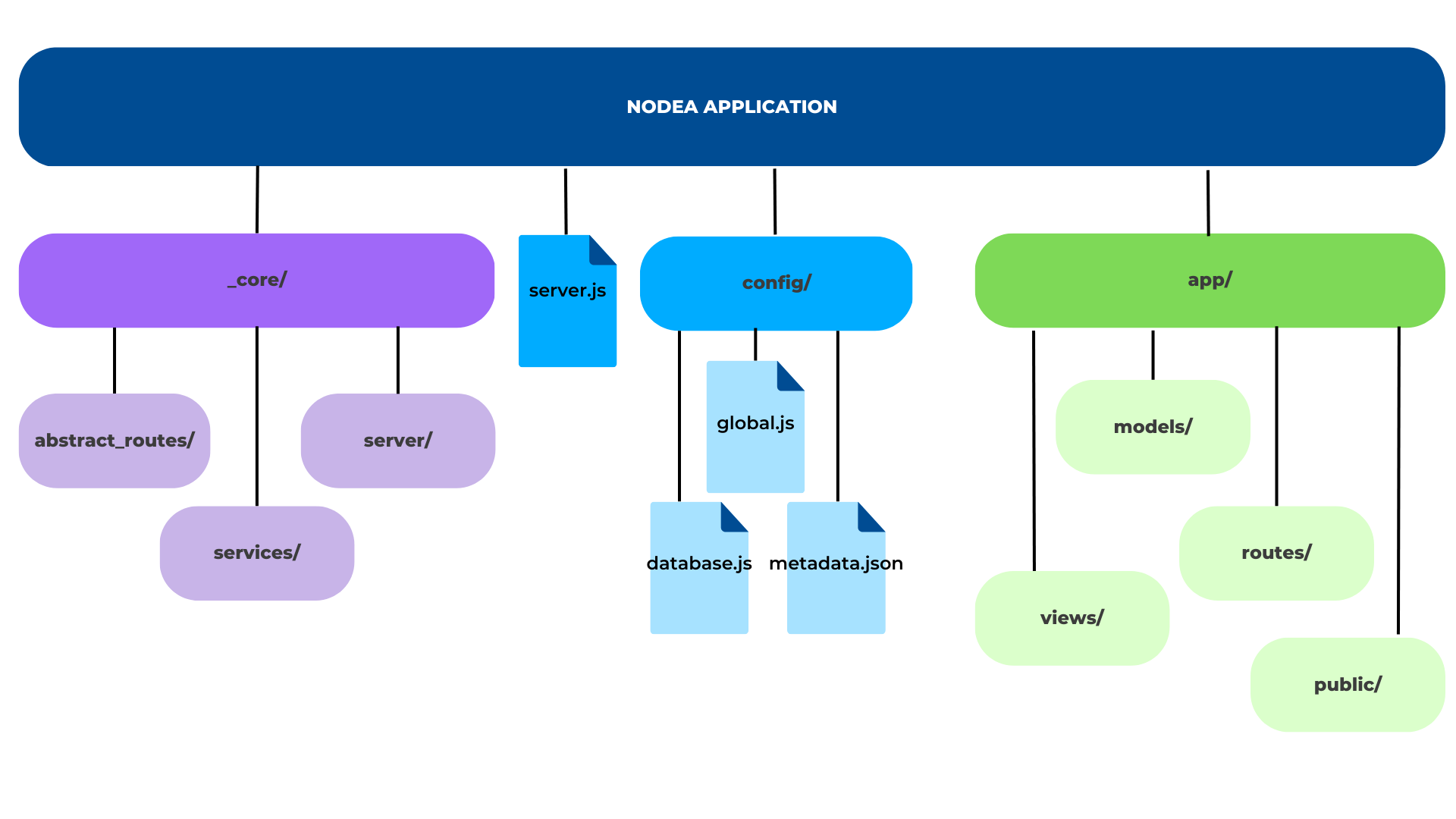
When an application is created with Nodea Software, the code source is made of three main parts :
- _core : directory where you will find the platform source code, dependant of the release of Nodea Software.
- config : directory where you can find dynamic configuration files.
- app : directory where you will find all the application source code you are allowed to modify, you can develop all your business rules and change the dust templates if needed.
Here is a simplified diagram of the source code organization for an application generated with nodea software. Please note that there are more subfolders and more configuration files than displayed in this diagram.

¶ Files and directories
¶ Root folder
At the root of your application folder you will find these files:
- .eslintignore → Files that Eslint should ignore
- .eslintrc.json → Eslint main configuration file
- .gitignore → Git ignored files and folders
- history_script.nps → All the instructions of the Nodea generator executed on this application will be found in this file.
- jsdoc.conf.json → JSDoc configuration
- package-lock.json → NPM lock file, do not mind it.
- package.json → All the node modules installed as well as their version are mentionned in this file.
- server.js → Entrypoint to launch the application node process (
node server.js)
¶ Config folder
In this folder you will find all the application configuration files.
For more information: Configuration
¶ Core folder
In this folder is the Nodea application core set, these are files maintained by the Nodea team and must not be modified in any way!
Modifying elements in this folder amounts to accepting that it will not be possible to upgrade this application.
¶ App folder
The app folder represents the "custom" part of an application. It is in this folder when all the additions to an application must be applied. The app file aims to provide all the tools to customize and configure the application with as much flexibility as possible.
As detailed in the Route section, the objective is to always leave the possibility of override the native behavior in case the tools (hook) provided are not sufficient.