In this section you will find everything you need to understand how to build and improve a Nodea application.
¶ Preview

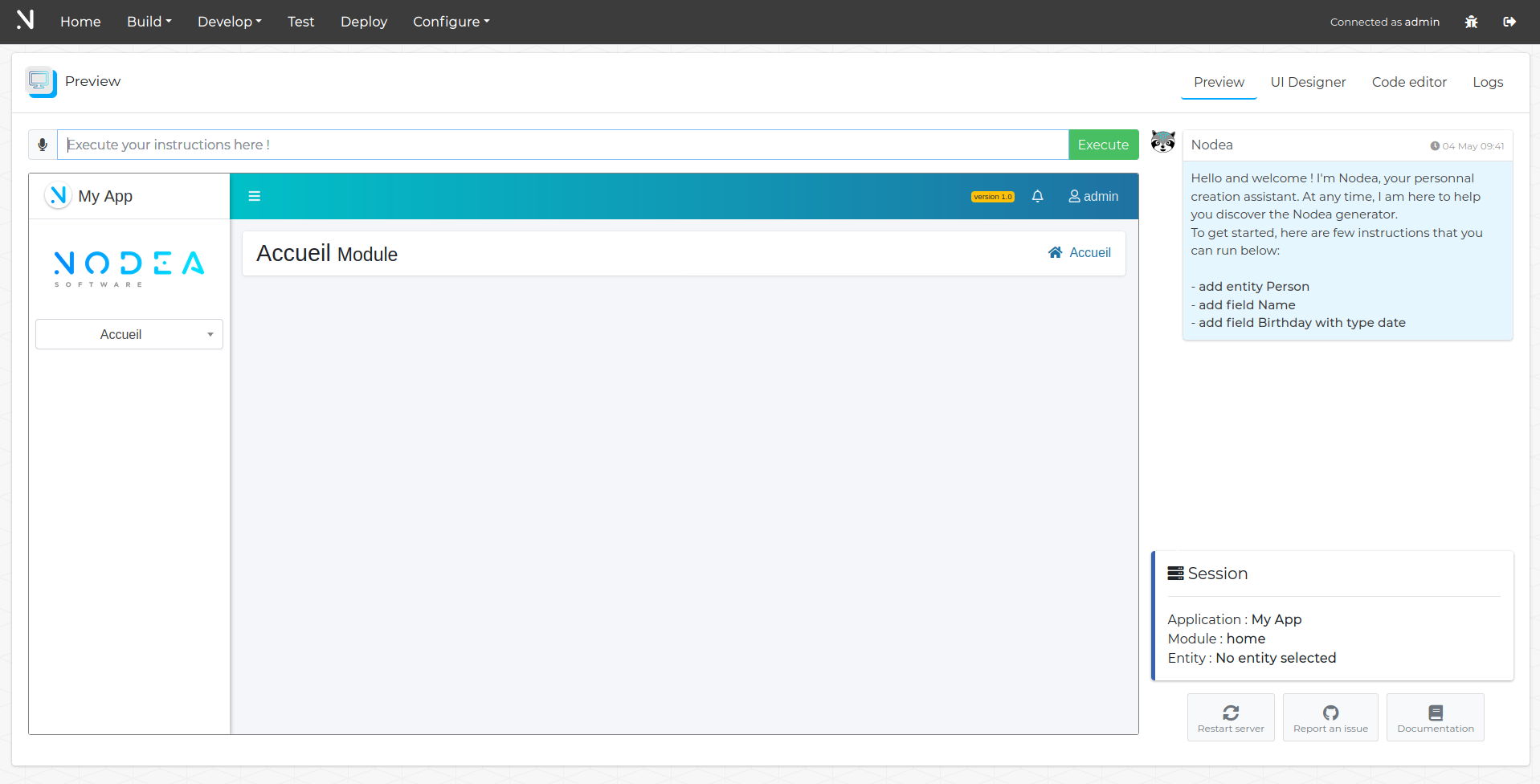
The preview page allows you to view and use the application that you are building in real time.
On this page, you can execute instructions via the field above the application. The results of instructions executed are explained in the chat located on the right panel.
At the bottom right, in the Session section, you can find current information of your sessions. This allows you to know on which application, module and entity you are currently working. Instructions that you are going to execute will potentially depend on those settings (for example adding a field will be added to the entity currently in session).
At the bottom right are action buttons (restarting the application, accessing documentation, etc.)
¶ UI Designer

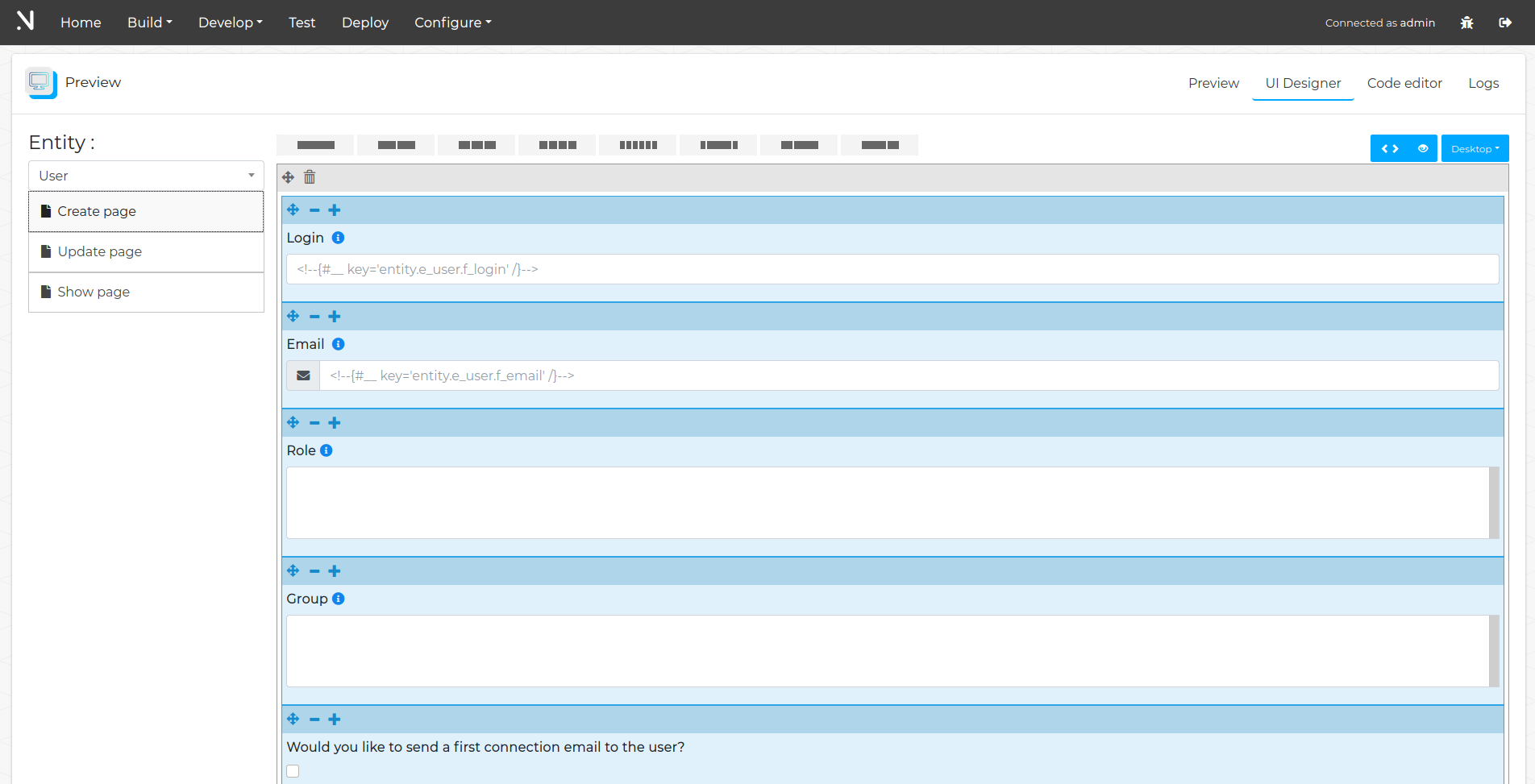
The UI Designer allows you to move and resize fields within Create, Modify, Display forms.
To do this, simply manipulate the controls with the various function buttons.
You can choose when saving if you want to apply the layout to the whole entity (on the 3 pages in one click).
¶ Code editor

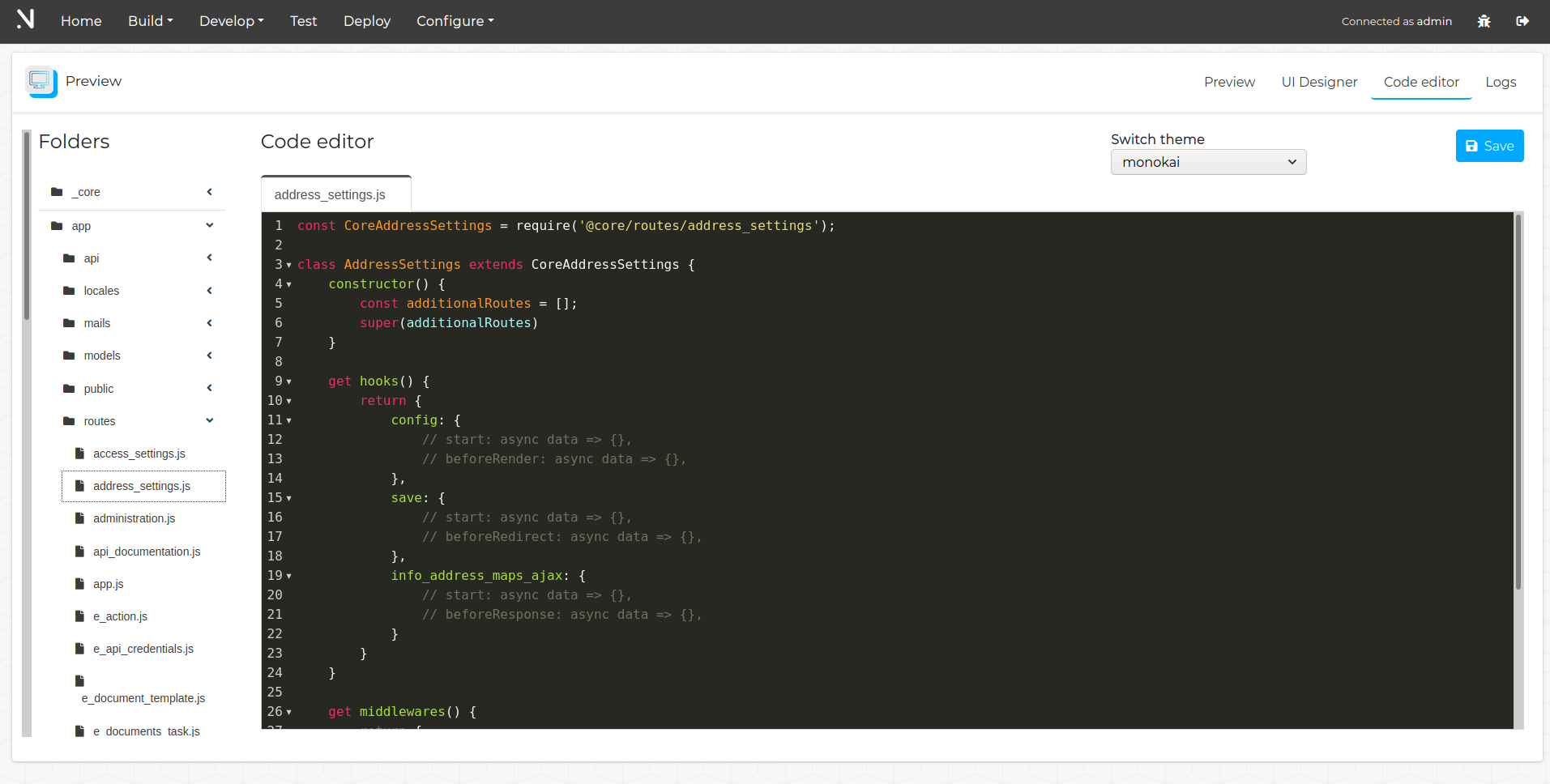
The code editor provides a direct access to the application code.
You can view and edit files online. The editor supports JS and Dust syntax.
Some shortcuts are available:
F11: Fullscreen
Ctrl+S: Save
Ctrl+0: Fold/Unfold code
Ctrl+=: Code formatting
¶ Logs

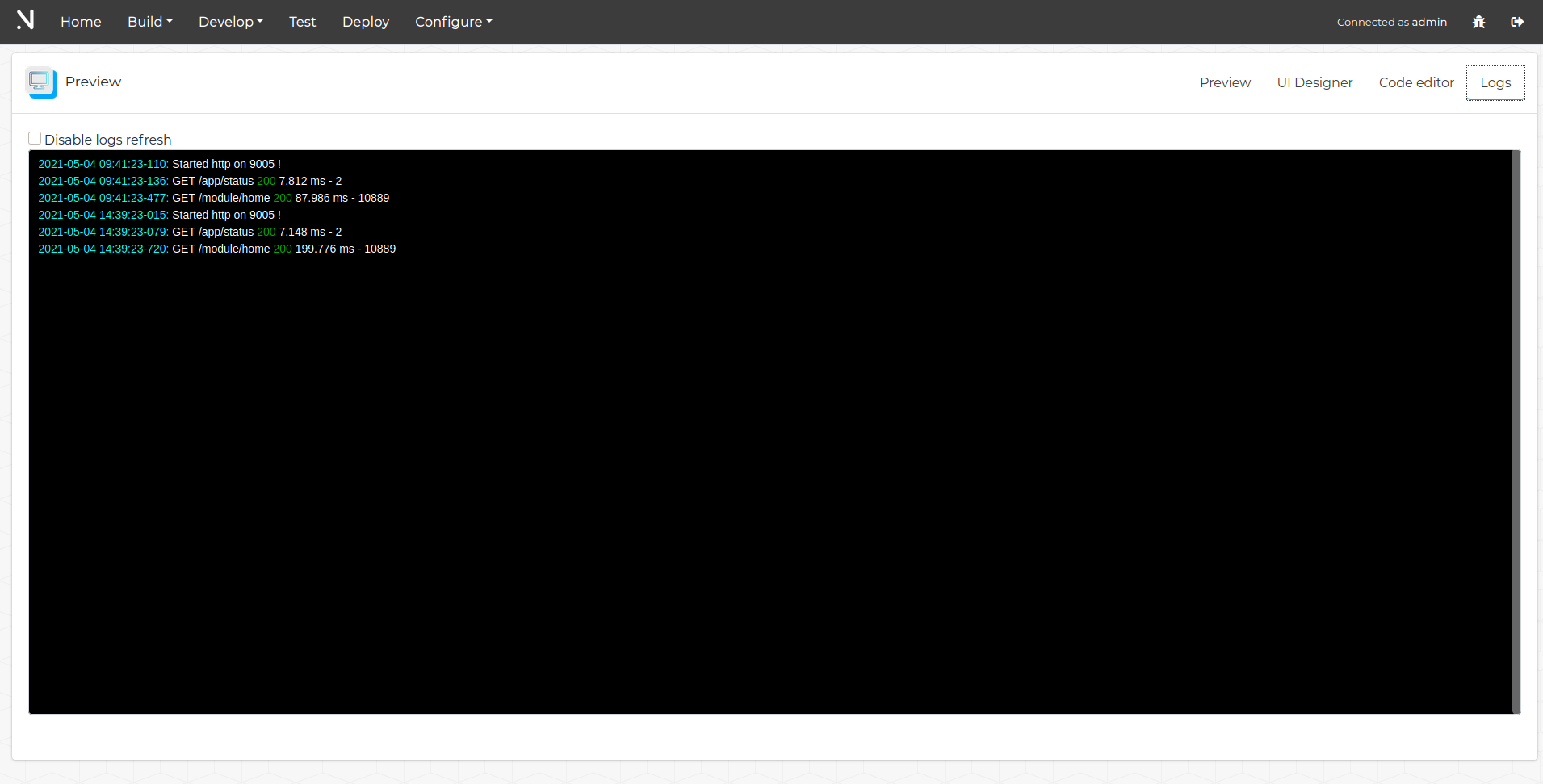
This tab allows you to view the live logs of the application.
When you do face a problem or an error, it may be worth checking the logs to learn more.
If you need to copy / paste the logs, you must check the box “Disable log refresh” first.